
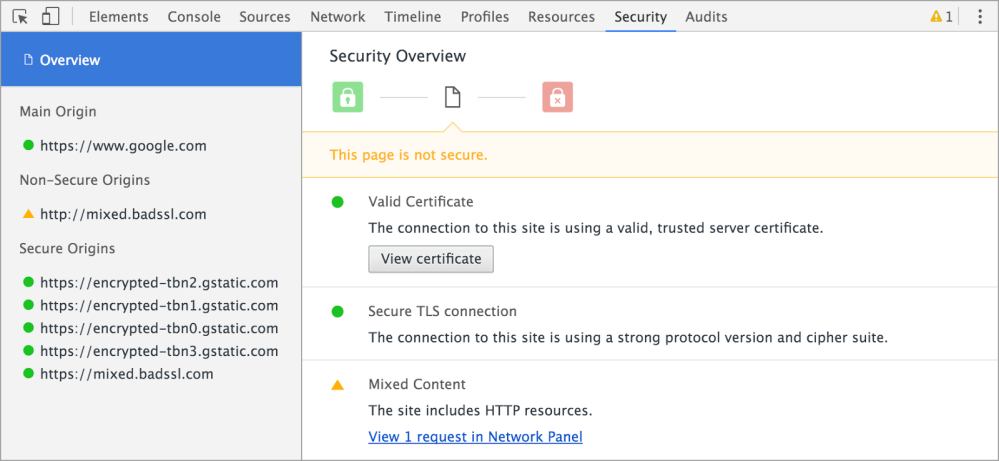
Google has announced that it’s rolling out a new feature in Chrome 48 beta so that developers can better find and fix issues hindering their sites from showing as ‘secure’. The new Security Panel in DevTools will help web developers deploy HTTPS web pages more easily by showing connection information for every network request, and indicating whether or not they’re secure.
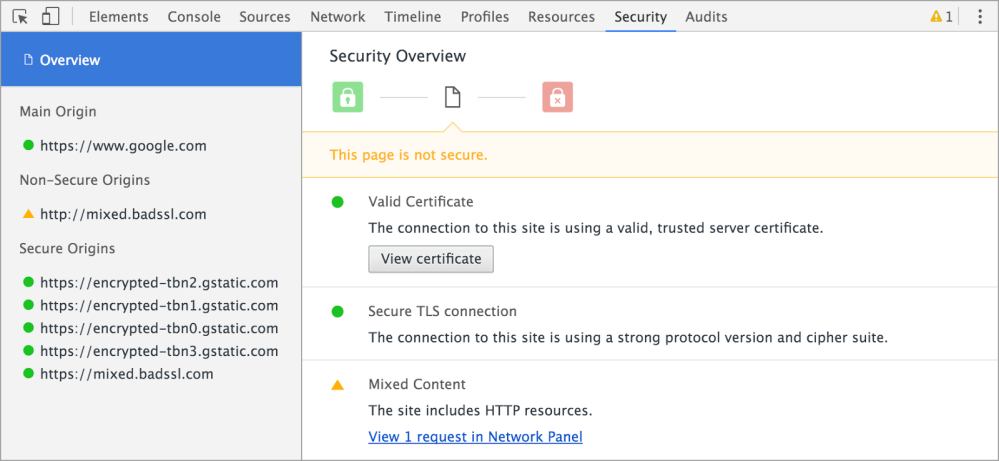
Devs will be able to see an overview of any given page. Secure pages will be indicated as such by a green lock, or green dot. Non-secure pages will have a yellow/orange triangle and will have information indicating why that particular page isn’t classed as secure.
This overview shows whether the page has a valid certificate, a secure TLS connection, as well as whether or not there’s any mixed content (aka if it loads insecure HTTP subresources). If there is mixed content, you can easily see what it is, and fix it.

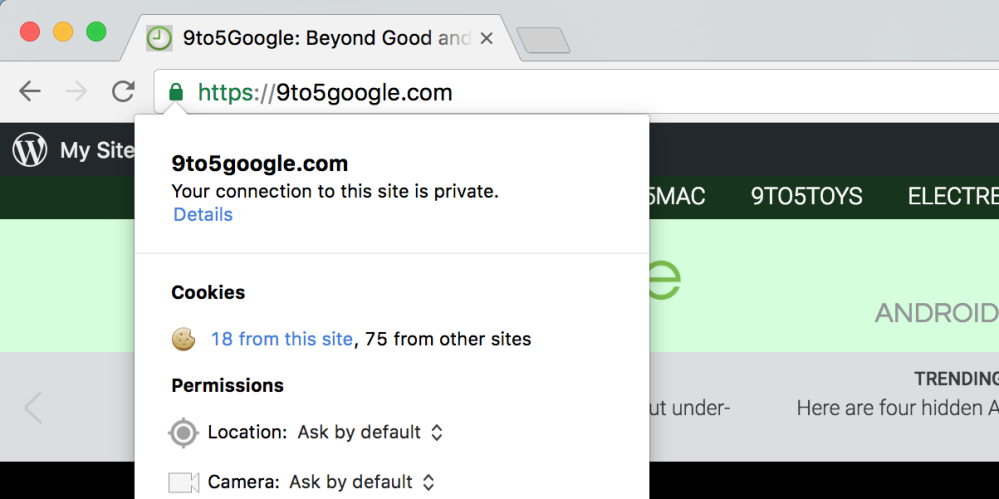
Google launched the new Security Panel to replace the old ‘Connection Info’ tab which the company stated was too complicated for most users, but too basic for most devs. It didn’t make it clear exactly what was causing a site or page to show as non-secure.
Security Panel was originally shown off at the Chrome Dev Summit, where Emily Stark, a Google software engineer showed off the new tool in detail:
[youtube = https://www.youtube.com/watch?v=9WuP4KcDBpI]
Security Panel in DevTools will begin its rollout over the next few days.